
The strangest thing happens when a colleague hops on a video call and I share my screen. Instead of feeling miserable and stupid, a flip switches in my head and I'm able to crank out more code in just a half hour than I have all day. Besides the obvious way that pair programming is able to get a developer unstuck--referred to as "rubber ducking"--I have found that there's even more at play for me.
There have been times in my past when I'm tasked with learning up to two hours of music on a few weeks' notice, and these types of challenges are very complicated for me. On the one hand, I consider myself a professional musician, and learning songs for a paid gig is something that's expected, and it's generally not considered a big ask, and is often really fun. On the other hand, learning a bunch of stuff in a short amount of time is fucking hard! 😂
It's often during these days of intense practice and learning that I feel like an imposter when I can't figure out the simplest of parts, and there are still a dozen more songs that I haven't even started on. As the deadline approaches, I sometimes even begin to feel dread and regret.
And, yet--when it's showtime--I have no problem knocking it out of the park! 🎉
Whatever happens in my brain between the despair and the performance also seems to happen when I'm at work. I don't know if it's a general brain thing, a musician-brain thing, or a my-brain thing, but I'm willing to bet that it's mostly due to being a performer. When there is a paying audience, the stakes are significantly higher than just toying around on your own.
Likewise, when there are colleagues lending an eye and their time, it's not unlike having a paying audience watching your every move. The stakes are much higher than when I'm coding alone, and I think that's the secret to unlocking whatever part of my brain that pushes me past the finish line when I'm coding or drumming.

In a few days, I start my first job as a Software Developer. A few people asked me about how I taught myself, so I decided to put together some resources for anyone who was interested in doing what I did.
A huge disclaimer: I've been obsessed with technology ever since elementary school, where teachers plopped me down in front of an Apple IIe and showed me how I could make my own Mad Libs and where I learned the amusing novelty of 20 GOTO 10 in BASIC. The joy of seeing a computer do exactly what I programmed it to do carried with me all the way through high school and beyond.
I recall making web sites for one of my old bands. Around that time, I was also getting really into Photoshop--designing the majority of said band's first album art. In high school, I learned a ton of stuff from their Cisco Networking Academy. There was also a summer internship at a local technology company: I learned about AND gates, made them a Flash animation for their web site, complained about having to use Linux instead of Windows (🤦🏻♂️), and left to pursue music. Some years later, I remember making a simple app (click on my friend Diaz's face and hear him scream) on the very first Android phone.
So, this is definitely not an "I went from zero coding experience to developer in just six months!" type story, but I do believe that anyone who wants to do this can, regardless of experience level! I think the key is having a genuine interest in doing this and not just seeing it as a lucrative career opportunity.
Have a look at this video by Brad Traversy that talks a little bit about this:
If you're still excited about learning, let's dig in!
My Learning Regimen
The curriculum I followed was loosely based on what my spouse was learning through Prime Digital Academy, which is fairly typical of a coding bootcamp. I would ask her what she's learning that day, and I'd go and learn it myself. When she got an assignment and starter code, I would look at the code to get the general idea, and then start from scratch, reading the docs along the way.
The main topics are the following:
- HTML
- CSS
- JavaScript
- Node
- Express
- React
- Redux
- PostgreSQL and/or MongoDB
When I felt like I had a good grasp on something, I would find a different resource that covered the same topic, and I would go through that course/video/article as well. For every new topic, I would probably do a total of 2-3 full course tutorials on any given topic.
One thing you pick up on is that there is more than one way to skin a cat. If there doesn't seem to be one clear way of doing things, I defer to that technology's documentation. Every framework or library has a "Getting Started" guide, and that's obviously the best place to start.
Lynda.com
Probably my most-used resource was a free subscription to LinkedIn's Lynda.com, courtesy of my public library. I highly recommend checking with your library, as this is normally a service that costs around $30/month!
I watched dozens of courses, but these are the ones I learned the most from and that I would recommend completing in their entirety:
- JavaScript Essential Training by Morten Rand-Hendriksen
- React.js Essential Training by Eve Porcello
- Express Essential Training by Emmanuel Henri
- Advanced Express by Daniel Khan
YouTube
As I'm sure you're aware, you can teach yourself anything on YouTube! Here are some courses that really helped me:
- React JS Crash Course by Brad Traversy
- Learn the MERN Stack by Brad Traversy
- What the Flexbox?! by Wes Bos
freeCodeCamp
freeCodeCamp is one of the best resources online for learning to code. I would highly recommend it for people who are starting with absolutely zero prior experience, as the pacing is slow and covers everything, beginning with the absolute basics. I completed the entire Responsive Web Design section over the course of a few months, again, in tandem with everything else here.
The Odin Project
The Odin Project was a resource that I didn't discover until later, and if I could go back, I probably would follow their Foundations and Full Stack curriculums in their entirety, as they use a variety of different resources and the curriculum stays updated by the community.
Things I Tried To Do Daily
- One kata from Codewars
- One day/chapter from JavaScript 30 by Wes Bos
- One random video from YouTube before bed (or, sometimes, while falling asleep in bed 😂)
Need Help?
Feel free to reach out!

If this is your first time visiting my site, welcome and I hope you like it! If you've been here before, welcome again and I hope you don't notice any changes--other than faster load times! 😉
Taking a cue from Wes Bos, and also with some help from Tania Rascia's excellent article, I recently decided to migrate from Wordpress to Gatsby. I wish I could say that I was solely motivated by performance, but truth be told, I was also looking for an excuse to cut my hosting bill. (In case you didn't know, Vercel offers free HTTPS-enabled custom domains on their blazing fast serverless platform. This means, if you can build it, the certificates will come. 🙏🏼)
In addition to saving on hosting, I can also say goodbye to all the server maintenance that--while genuinely fun for me to troubleshoot and maintain--was getting in the way of my ultimate goal of building out my projects portfolio, as well as gaining more experience with development.
Gatsby turned out to be an excellent choice, then. There's lots of other options, but what really pushed me over the edge was the sheer amount of plugins and community support avaiable for Gatsby. I've been able to find tutorials for pretty much any scenario that I needed. In addition, I was able to put all my React skills to work, and I've got another repo in my GitHub that I'm proud to share with the world.
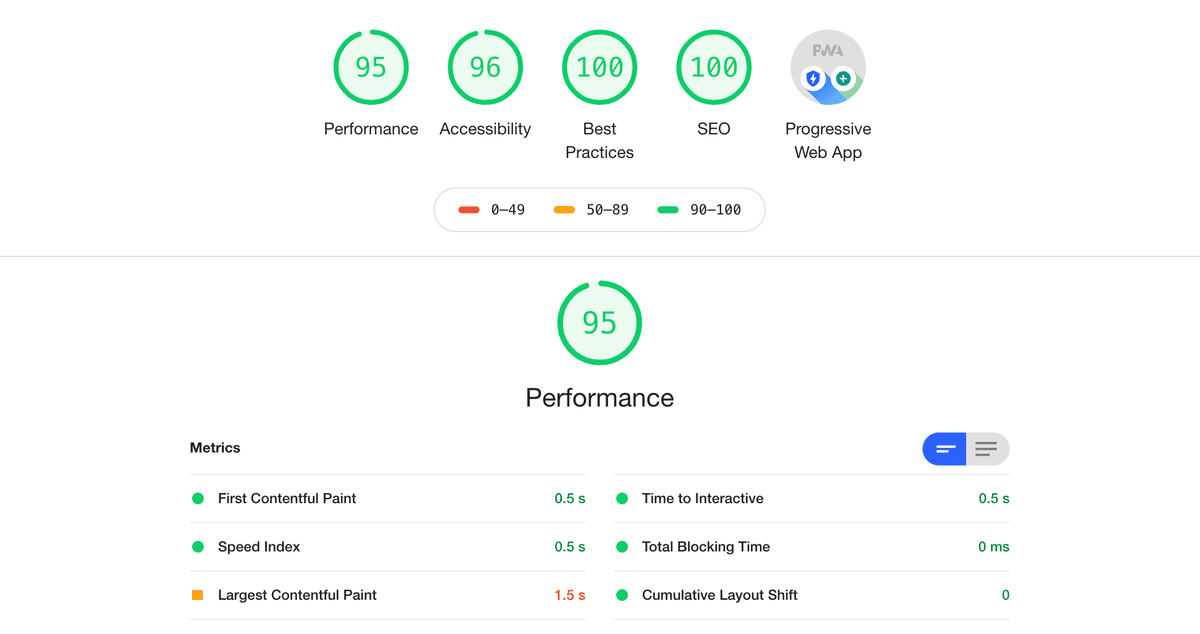
As you can see, the Lighthouse score for my site is now mostly green, and there's a great article on FreeCodeCamp on eeking out even more performance, which I may re-visit in the future. For now, though, I'm happy to leave this be for a while, and start working on some new projects!
A huge shout-out to the Twenty Twenty Wordpress theme, which is what my old site was using. There are some small differences (some intentional, some just because I made calculated decisions about whether they were worth the effort), but it is very true to the original. Wrestling with Material-UI was less fun than it has been in the past, and I may re-visit Tailwind CSS for my styling needs in the future. However, I still love Material-UI for quick-and-dirty styling for simple web apps, like those in my portfolio.
Feel free to poke around the source code, and let me know if there's any changes I should make. I'm always looking for ways to improve. ✌🏼
